Save Time and Get Aligned With a Design Brief
To download the Design Brief, go here.
Design is best done collaboratively. That’s not a controversial idea, but it’s easy to lose sight of in the midst of a project. As a design leader, I’m still surprised by how often the right response to any problem — be it a team misalignment, a design that’s not working well, or a project that’s off schedule — is, “Well, have you talked to them?”
When those conversations do happen, they often happen too late. The solution is defined, the mockups are done, there’s a slick prototype, the design team has critiqued everything, and finally there’s a design review. The PM leader says, “I don’t understand why this is worth prioritizing right now.” The engineers say, “There’s no way we can build this in a reasonable amount of time.” The design leader (sorry, folks) says, “I don’t get what problem we’re trying to solve here.”
All that work. All that great thinking. Out the window. It’s no wonder designers get defensive, dig in, and insist that their design is the One True Way to solve the problem.
It doesn’t have to be that way.
At Heap, we’ve developed practices to ensure that before significant design work happens on project, we’ve laid and aligned on the groundwork. We understand and agree on the problem we’re solving, and we’ve discussed and settled on the outline of our solution. It doesn’t prevent twists and turns as we get into the details, but it avoids situations in which fundamental issues arise well into a project.
Two documents are central to our approach: the Problem Brief and the Design Brief. The Problem Brief describes the problem to be solved and the reasons to prioritize it; for more information, check out Vijay’s post. This post is about the Design Brief.
Life of a Design Brief
After you’ve written the Problem Brief, use a Design Brief to outline and discuss your proposed solution. The designer drives the design brief, but like everything else it’s created collaboratively.
Get together with engineers and PMs before you write anything or do too much thinking on your own. Discuss potential solutions, their feasibility, and their difficulty. For smaller projects, your design brief is merely a summary of that conversation. For larger ones, you’ll do more discovery, iteration, sketching, competitive analysis, and ideation. This might take a few hours or it might take weeks.
Then, it’s time to fill out your Design Brief. In general, this shouldn’t take more than a half day: we call it a “brief” for a reason! Sometimes a couple pages of text does the trick; sometimes, a few sketches are valuable in clarifying things. Avoid mocks or even wireframes: they’ll take significantly longer, and they’ll focus discussion at the wrong level.

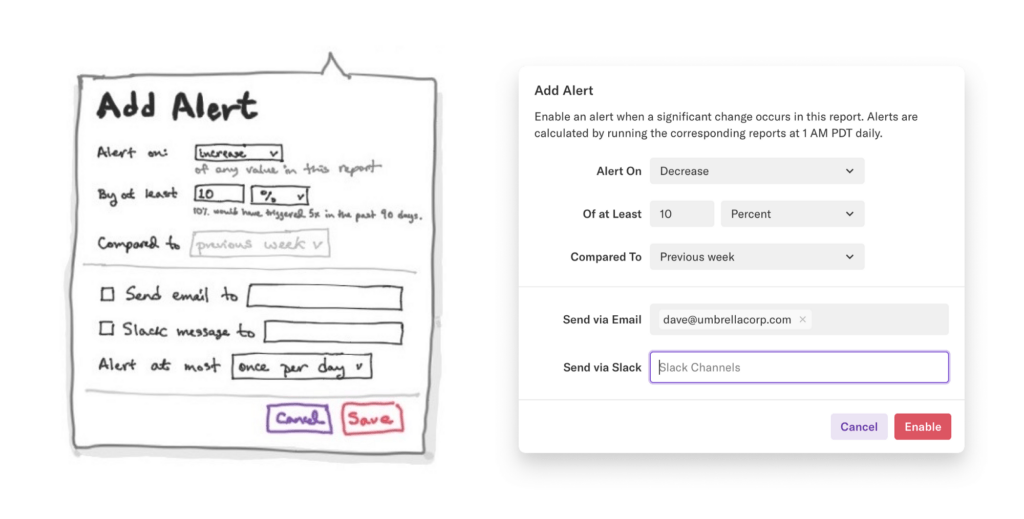
The sketch on the left accompanied the design brief for Heap’s Report Alerts feature. At right, a screenshot post-launch.
At Heap, our next step is a product quality review: the team goes over both Problem and Design Brief with leadership to get input. At times, this can look a lot like a design review, but it’s not — we try to avoid a process in which executives litigate design details. Rather, the “PQ review” ensures we’re making good trade-offs among product quality, project scope, and timeline.
By doing product quality reviews, and by using such a low-fidelity artifact in them, we’re able to make critical decisions about project work (including and especially whether to proceed) at an early enough stage that neither design nor engineering is needlessly wasted.
Once a project clears PQ review, we’re off to the races! The designer starts the design in earnest, and the design brief allows engineers to start scoping and building at least the back end. There’s risk here: the quick, high-level nature of the design brief means we sometimes have to change the implementation once we get into the meat of the design; but we think the risk is low enough, and the reward high enough, that it’s justified.
What’s in a Design Brief?
The goal of a Design Brief is to describe, holistically and at a high level, your proposed design solution(s) for a given project. We use the following template (which you can download for your own use. It’s always evolving but we feel good about where it is, and the balance it strikes between structure and flexibility:
Foundations
If your brief had only one section, this would be it. It outlines the key details of your solution and the constraints within which it exists. We divide it up into sections, each a numbered list:
Behaviors: Without getting step-by-step, what does your design do? Sketches can be helpful but aren’t always necessary. Every design brief should have Behaviors; some will omit the other subsections. Example item in this section: “Add an emoji button to the message input that produces a popup menu of emojis.”
Assumptions: What critical assumptions underlie your solution? Example item: “Assume we’re content with a relatively small subset of the entire world of emojis.”
Key Constraints: What non-obvious constraints shape or limit your solution? Ex: “Licensing on emoji graphics means that unless we design our own, these will look different on different platforms.”
Discarded Alternatives: To the extent they’re useful for context, what alternate solutions did we consider but eliminate? Why? This is useful in reviews to proactively handle questions of the, “Why not just do X?” variety. (On occasion, you’ll want to pursue multiple distinct solutions into a review or even into more detailed designs. In that case, you can duplicate sections of the design brief per solution as needed.) Ex: “Slack-style autocomplete for emojis. Discarded because it’s actually more effort on a mobile device.”
References
Links to past projects, research, competitive analysis…anything pertinent as background for those who are interested. You won’t always need this section.
Noteworthy Trade-Offs
Design is all about trade-offs, and sometimes those aren’t evident to someone seeing designs for the first time. The high-level trade-offs among product quality, scope, and timeline are part of it, but you’ll be making plenty of others: discoverable vs. efficient, opinionated vs. flexible, local optimization vs. systemic consistency, and so on. In this section, list the trade-offs you know you’re making. For each, provide a description, the down sides, and the reason you decided the way you did.
High-Level User Journey(s)
What are the main user journeys in your design? Resist the urge to do flowcharts unless you really need them to capture complexity. They often take more time than they’re worth, and aren’t always easy to understand. Focus on core journeys and don’t worry about every little edge case yet.
Provide each journey as a nested, numbered list.
Surfaces Affected
What pieces of the product’s UI (existing or new) will be affected by these designs? This section is usually very short, and very useful in framing subsequent design work.
Edge Cases & Idiosyncrasies
The goal here is not to get comprehensive with every little edge case, but rather to run through common permutations and idiosyncrasies of your product to see how your solution might handle them. In Heap’s case, that includes things like how different roles and permission levels will interact with a feature; or the impact of network latency. As you adapt our template for your organization, I recommend maintaining a checklist in the template itself — it can help you validate your solutions.
Not Doing
What’s not in the solution that could be, and why? This aids in the discussion of trade-offs. It’s also a prompt to prioritize: it’s a good thing if you considered functionality and omitted it.
Open Questions
This is a very early version of your design! All sorts of things are up in the air, or under debate. Capture them here.
Intrigued? Download the full template and try it out!
The Future
We’ve been using design briefs informally for two years now — but this more specific, structured template is far more recent. That evolution has been overwhelmingly positive (and you’re seeing the third iteration of the template), so I don’t think it’s going anywhere. But, watch this space for more refinement. And if you try design briefs on your team, drop me a line and let me know how it goes!
