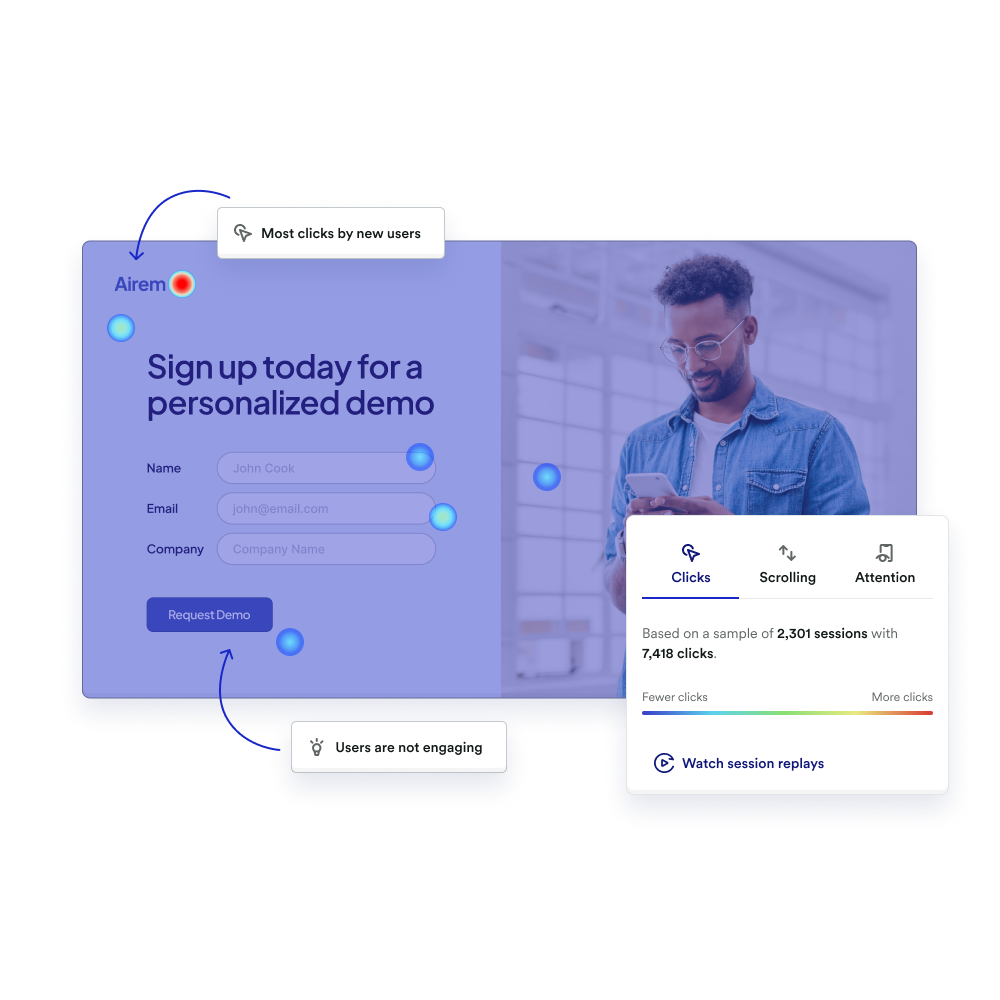
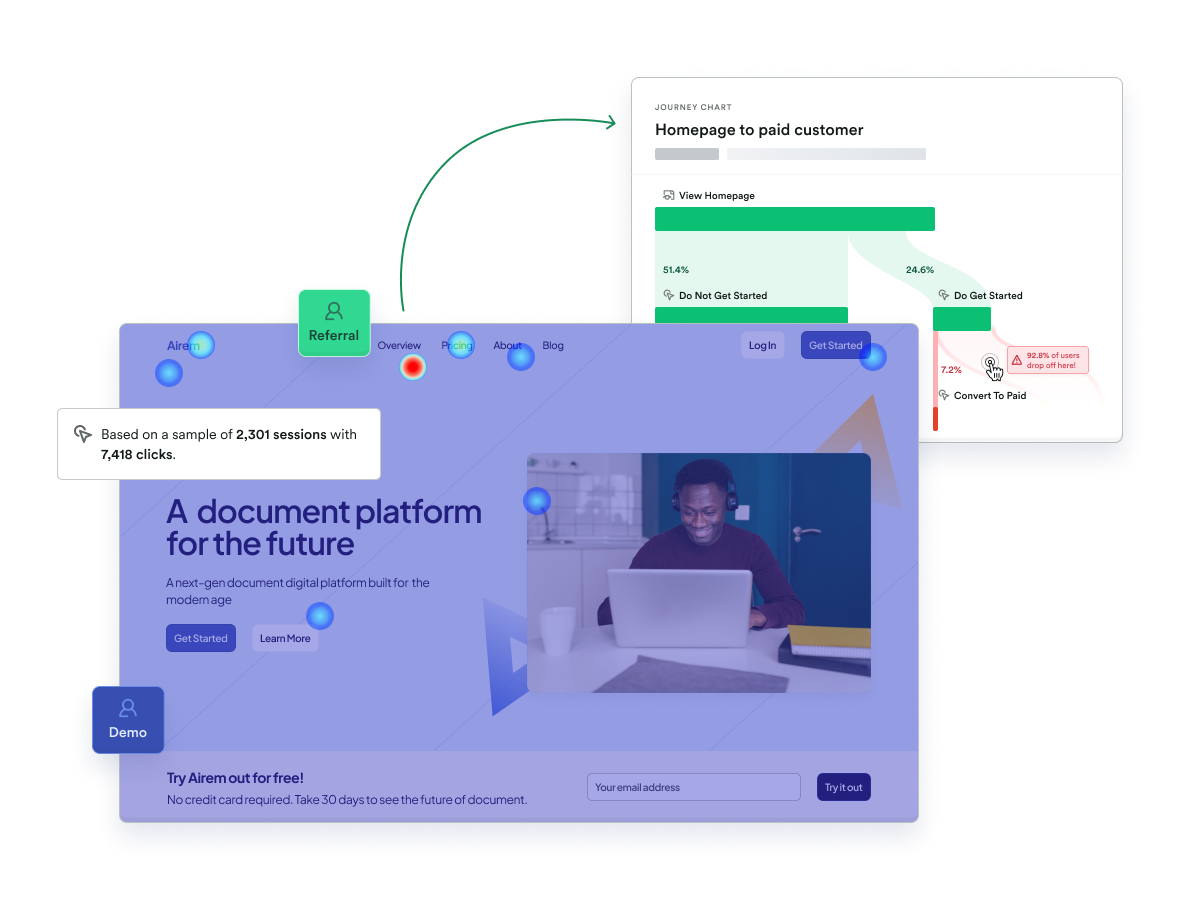
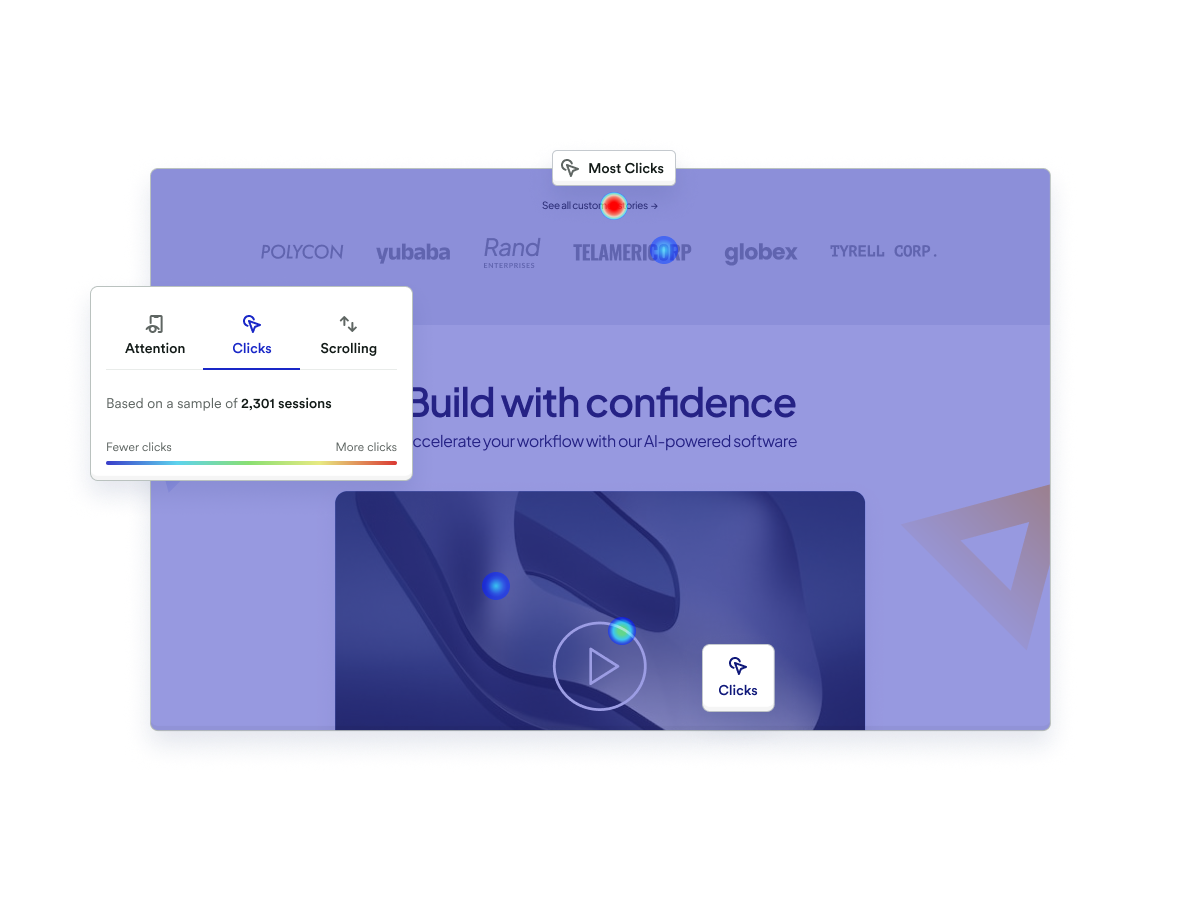
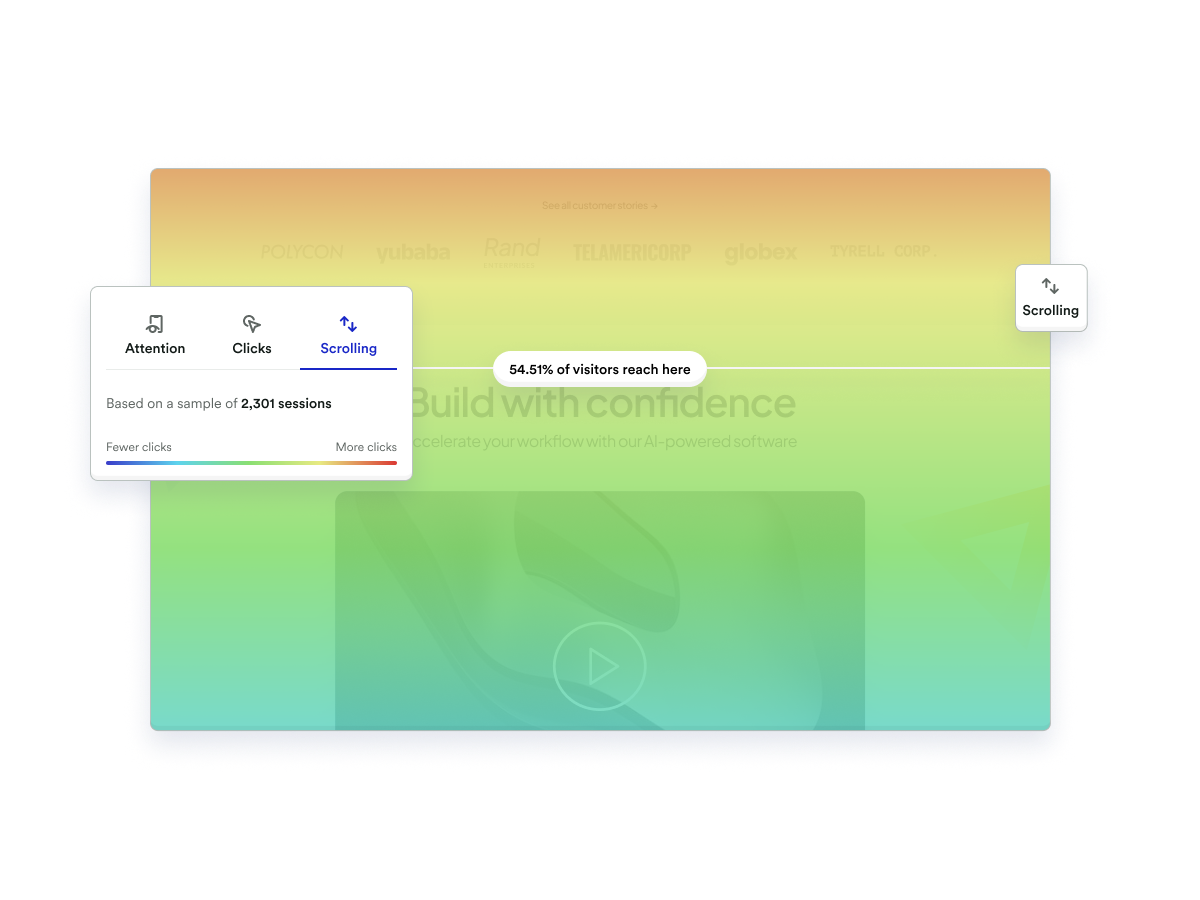
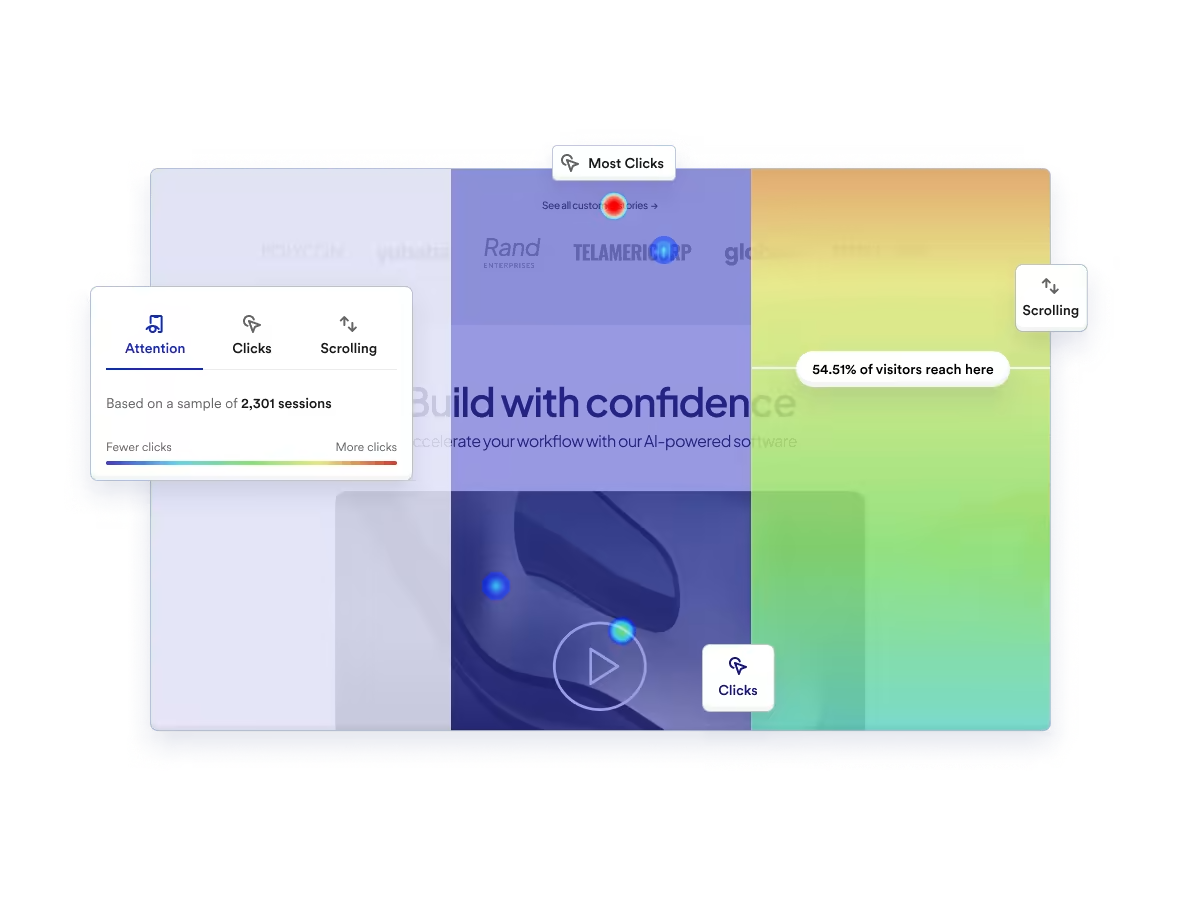
Heatmaps: endless visual insights
Heatmaps are built to show you what users engage with and what they ignore. No tagging or event creation required – just visual, easy insights.
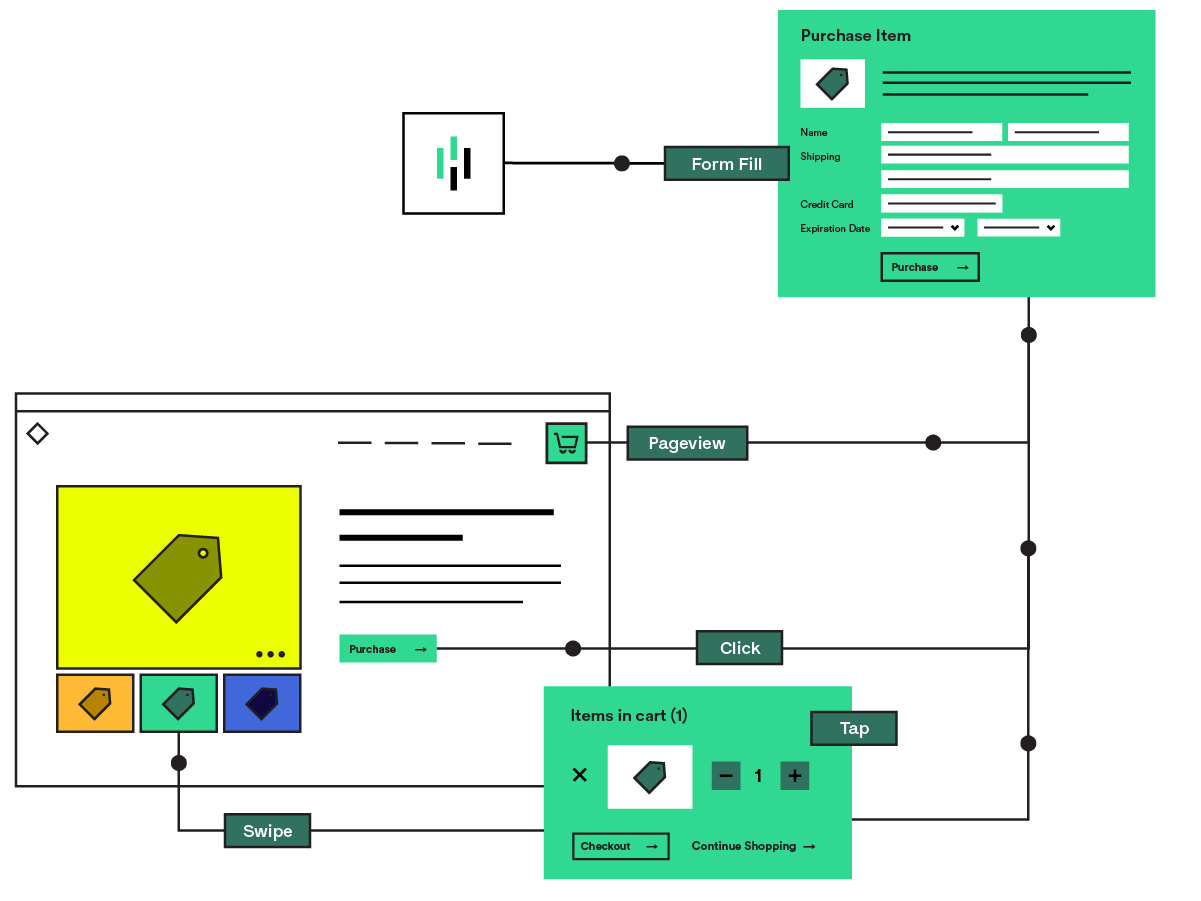
See how Digital Experience Analytics features pair with Product Analytics for better insights. Learn more.