Heatmap Tools for Better Website Tracking in 2023
Choosing the right heatmap solution can be a difficult task. You want accurate data, actionable insights, and a scalable tool, but somehow the options on the market still don’t meet your needs. Frustrating.
If your existing heatmap solution isn’t meeting your standards, or if you’re simply in the market for a better tool to understand your users, then you’re in the right place. In this guide, we’ll equip you with the knowledge, tips, and resources you need to navigate the colorful world of heatmaps and how to choose the best one for you. We’ll cover:
Who uses heatmap tools?
Important features to consider when evaluating heatmap software
The best heatmap tools in 2023
Who uses heatmap tools?
Heatmaps are more than just a fancy mash-up of colors on your screen. They are uniquely powerful for different teams within your organization. Here’s a breakdown of how different teams can use heatmaps to improve their users’ website experiences.
Product teams
Product teams use heatmap software tools to optimize their products and boost conversions. For product teams, heatmaps can bridge the gap between technical and non-technical team members. They can also help PMs make data-driven decisions without getting tangled in complex technical tasks like defining events, SQL queries, or building custom analytics tools.
Heatmaps help product teams:
Better understand user behavior for different products and features
Identify opportunities for product improvement
Test and validate any changes made with the design team
Optimize any content and messaging
Design teams
The job of a designer is in part to understand how users experience their website or mobile app. Heatmaps give designers a powerful visual way to do that. By leveraging heatmaps, designers can ensure the user experience is not only visually appealing, but also intuitive, engaging, and aligned to user needs and expectations.
Heatmaps help design teams:
Visualize user interactions with different elements of a page
Improve design layout
Streamline user flows and reduce friction points visually
Validate design decisions with other teams
Data teams
Data teams leverage heatmaps to uncover valuable insights and support other teams like product and design in their decision-making processes. They use heatmap software tools to analyze specific data points and save valuable time for everyone involved.
Heatmaps help data teams:
Analyze specific data points
Access instant data insights
Validate hypotheses or assumptions with data
Identify data-driven opportunities or mitigate conversion bottlenecks
Growth teams
Growth teams use heatmap software tools to drive impactful webpage experiments and optimize key usage and traffic metrics. By utilizing heatmaps, they gain quick, actionable insights without getting bogged down in extensive data analysis.
Heatmaps help growth teams:
Inform webpage experiments to drive user engagement, conversion, and growth.
Provide high-level usage insights into user behavior and patterns
Offer a simplified approach to data analysis
Identify CRO opportunities
Important features to consider when evaluating heatmap software
Imagine your stack of analytics tools as a multi-layered cake:
At the bottom, you’ve got your foundational tools, like web analytics. They paint the big picture of what’s happening on your website and mobile app.
In the middle layer, you have tools like Session Replay that let you peek into individual user journeys to understand how folks interact with your product or service. This helps you get an idea of how things are going on a more granular level.
At the very top you’ve got heatmap tools. Heatmaps are the icing to your analytics cake. They give you easiest, most-intuitive information, aggregated from the actions of many users.

Here’s some other cool features of heatmap software:
Covers web and mobile. In today’s age, tools like Google Analytics that were built solely for web analytics are falling behind. It’s now crucial to be able to monitor and analyze user behavior across different channels–none more so than mobile. Check out our comparison of Heap vs GA4 when it comes to complete analytics solutions.
Data overlays. On top of data visualization, heatmaps also offer additional data overlays - an additional layer of information that offers more granular insights. This can come in handy for things like geographic heatmaps, where data points can be superimposed onto a map to provide spatial context.
Session Replay. Lots of heatmap tools use Session Replay. Session Replay will help you get a more in-depth visual on what users are doing through user recordings. With this, you make better decisions about your product or service based on re-watching what your user actually does.
Autocapture. Some heatmaps are powered by autocapture (like Heap), which enables you to see all user activity across every page on your site. This helps you avoid any time wasting from manually tagging which events to analyze, and ensures your heatmap is as accurate as possible.
Interactive features. Many heatmaps offer interactive features that allow users to explore the data further. These features may include zooming in or out, panning across the heatmap, or toggling specific data layers on or off. Interactive heatmaps enable users to delve into the details of the data and gain deeper insights.
Different types of heatmaps
Heatmaps can come in various forms. Here are three types of heatmap software tools to look out for.
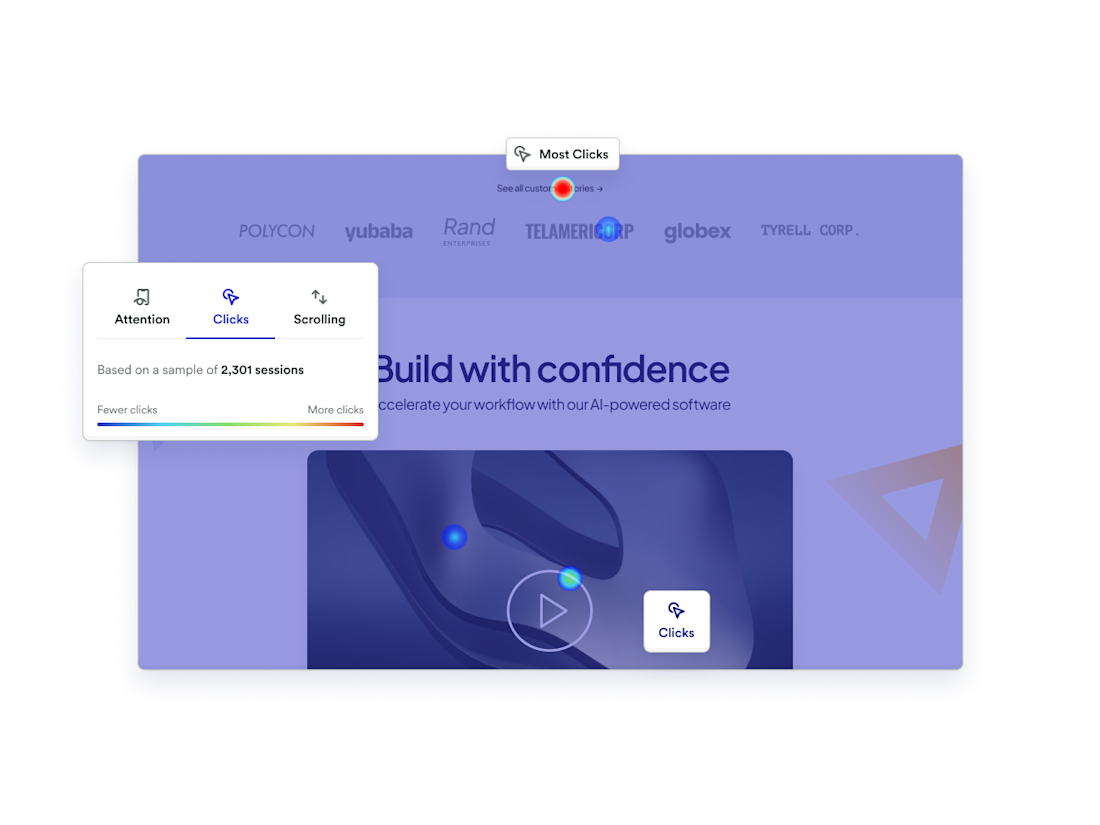
1. Click maps (mouse position maps)
Click maps track user clicks on your webpage, creating color-coded overlays that provide valuable insights on performance. They help you understand user behavior, identify popular areas or features, and give you the inside scoop on user behavior. Click maps also help you spot dead zones on your website where users aren't clicking, and areas that need further analysis.
They are useful across industries, such as e-commerce for analyzing popular product colors and SaaS companies for determining the most visited feature pages.
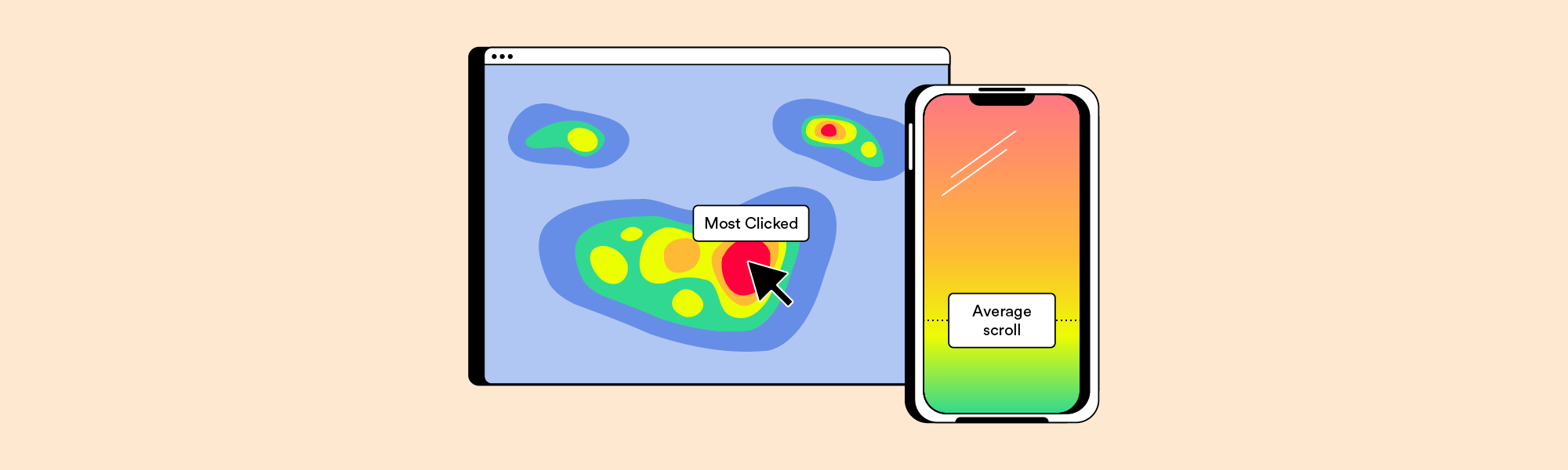
How to read click maps
Heatmaps usually use warmer colors (reds and oranges) for most-clicked places on your site and cooler colors (blues and whites) for areas that generated fewer clicks.

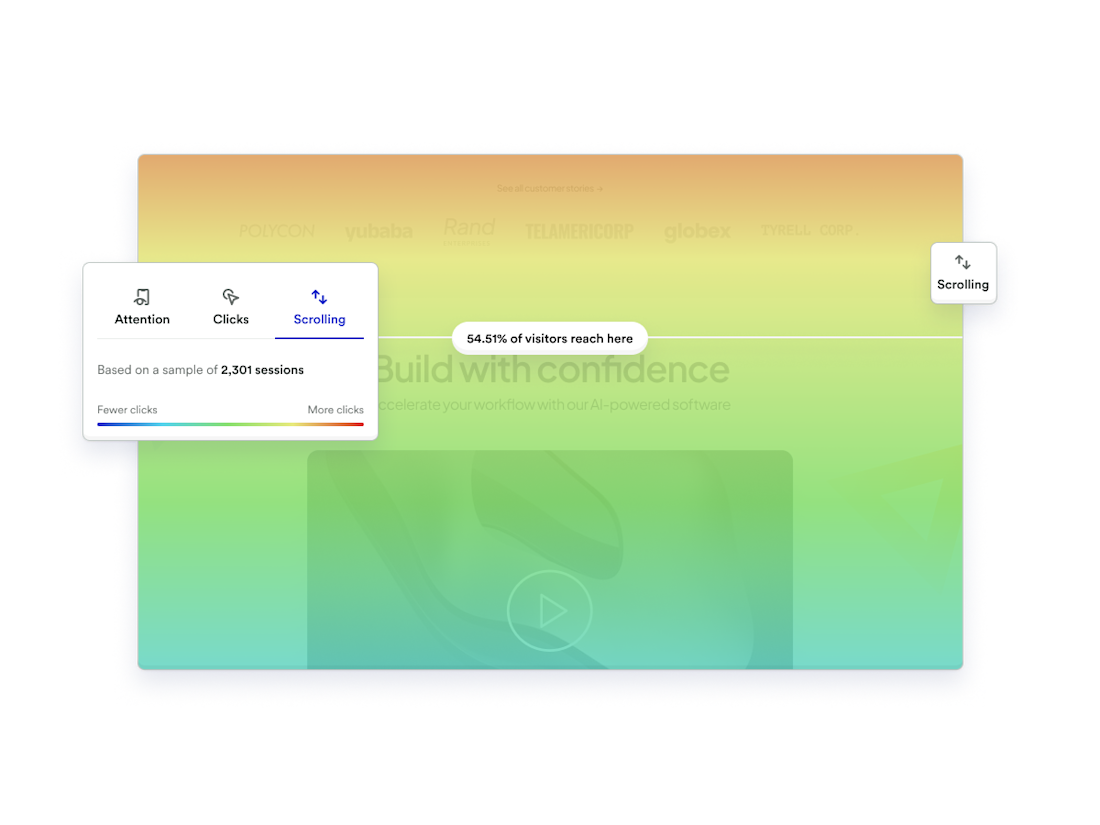
2. Scroll maps
Scroll maps keep tabs on how far users scroll down your page. With nifty colors, they show you where people tend to stop scrolling at different percentages. Scroll maps also let you know which parts of your page users are most likely to see. Plus, they give you a rough idea of how many users actually make it to a specific section.
With scroll maps by your side, you can make sure your important content gets noticed and optimize your page for maximum engagement.
How to read scroll maps
The areas above the fold display warmer colors, as more users see this part of the page. Below the fold you see cooler colors, which indicate that fewer people scroll that far down.

3. Movement maps (or attention maps)
Attention heatmaps capture all the moves your cursor (and therefore your eyes!) make on your pages. These heatmaps are like click maps, but with a twist—they track the direction and pattern of mouse movement across your pages.
What can you learn from attention heatmaps? You can find out where people drag their cursor on different page elements. Are they going from left to right or sticking to one side? You can also see which words, sections, and paragraphs make them hover their cursor. And the cherry on top? You'll know which blocks of text really grab their attention.
How to read movement maps
Though they look like click maps, movement maps track all cursor movement, not just clicks. Here, for example, warmer colors represent areas where users click or hover. The cooler colors indicate parts of the page where fewer users move their mouse.

The best heatmap tools in 2023
You don’t have to look hard to find a ton of great heatmap tools available on the market. The tricky part can be understanding which ones are actually good and have the capabilities and features you need. To help you in your search, we’ve listed some of the best heatmap tools available this year.
#1 - Contentsquare
Now, we’re not here to brag, but Contentsquare is one of the best heatmap software and digital insights tools out there. Why? Because it provides funnel analysis, deeper insights, and actionable intelligence that you can use to fuel growth. Best-in-class autocapture? Yep. Reliable data democratization? Got it. Cross-channel optimization capabilities? You bet. Whatever it is, Contentsquare equips you with the information you need to create exceptional user experiences.
Top features:
Quantitative and qualitative data
Contentsquare is a full platform that gives you both qualitative data and quantitative data, helping you to visualize and understand everything you need to. With Contentsquare’s heatmaps, you can empower teams to analyze, interpret, and act on the valuable data they need, promoting a culture of data-driven decision making and helping your company to scale and improve continually.
Best in-class autocapture
Say goodbye to manual tracking forever. With Contentsquare's powerful autocapture capability, all it takes is a single line of code to unlock comprehensive tracking of every user activity across your entire website. From clicks to form submissions and beyond, Contentsquare captures it all–allowing you to gain a holistic understanding of user behavior effortlessly.
True self-service governance
With Contentsquare's heatmaps, you never have to worry about outdated or inaccessible data. Contentsquare ensures that the most up-to-date information is readily available to everyone in your organization. Empower your teams to make data-informed decisions and unlock the full potential of your website.
World-class analytics
With built-in modules, automated insights, and features like Session Replay, Contentsquare has many tools that empower you to dive deep into user behavior, uncover patterns, and gain actionable intelligence. Seamlessly integrate heatmaps with robust, powerful analytics, and unlock the full potential of your website pages data.
Pros and cons of Contentsquare
There is no tool out there without pros and cons, and while we are always working to provide the best product possible, we believe it’s important to be transparent before you buy. Here’s some quick-fire pros and cons of Contentsquare’s Heatmaps.
Pros |
|---|
|
✅ Comprehensive data collection Contentsquare's heatmaps provide an extensive view of user behavior by automatically capturing and tracking every user interaction on your website. This comprehensive data collection allows you to gain a deep understanding of how users engage with your site. |
|
✅ Actionable insights Contentsquare's heatmaps go beyond simple visual representations of user activity. They provide valuable insights that help you identify areas of high engagement, pinpoint usability issues, and optimize your website pages to improve conversions and user satisfaction. |
|
✅ Integration with other analytics tools Contentsquare offers a seamless integration between heatmaps and its world-class analytics platform. This integration enables you to correlate heatmap data with other analytics metrics, such as session recordings and conversion funnels, providing a more holistic view of user behavior and facilitating data-driven optimizations. |
|
✅ Cross-device tracking Contentsquare's heatmaps allow you to track user behavior across different devices, including desktops, tablets, and mobile devices. This cross-device tracking provides a comprehensive view of how users interact with your website across various platforms, enabling you to optimize the user experience for each device. |
|
✅ Advanced segmentation capabilities Contentsquare's heatmaps offer advanced segmentation features that allow you to analyze user behavior based on specific criteria or user attributes. By segmenting your data, you can gain deeper insights into the behavior of different user groups, such as new users versus returning users or users from different geographic locations. This level of granularity helps you tailor your optimizations |
Cons |
|---|
|
❎ Lots of capabilities As you start out with Contentsquare, you might find more than you need on the platform. However, as you and your business scales, you’ll find that the capabilities in Contentsquare’s platform will seamlessly support you at every stage of growth. |
|
❎ Free plan gives you 6 months of data Like all good things, there’s a cost involved. But like all the best things, it’s free to start! Contentsquare offers 6 months of complete data free of charge. Think of it like a head start, and then after 6 months, you sign-up as a paying customer. |
|
❎ Doesn’t measure vanity metrics Contentsquare doesn't include traditional metrics like time on page and average session duration because it focuses on more accurate and impactful metrics. Avoid vanity metrics and consider each metric's impact on your business's improvement. |
#2 - Hotjar
Hotjar is a versatile tool that equips users with heatmaps, session replay, and more. Because Hotjar caters specifically to the needs of digital analysts, UX designers, and web developers, it isn’t the best choice for product teams seeking to dive deep into the intricacies of customer analytics.
Hotjar's filtering options and slice-and-dice analytics are geared more towards high-level analysis, which may limit its suitability for product teams requiring a more in-depth understanding of customer behavior.
Some key features of HotJar include:
More beginner-friendly as a tool
Session Replay
Heatmaps
Surveys
Feedback
Pros |
|---|
|
✅ HotJar polls is an interesting feature that allows you to speak to the user during their session and collect live feedback. |
|
✅ Hotjar lets you segment data by filter attributes like date, landing page, visited page, referral URL, country, duration, page count, browser, etc. However, the basic plan includes only a date filter, while additional filters are available with paid plans. |
Cons |
|---|
|
🚫 Session Replay and Heatmaps automatically close if the user switches to a different website, tab, or closes the browser. Other competitors will have a grace period, usually from 5-30 minutes. |
|
🚫 Hotjar’s scroll maps do not work for any pages that use scroll-lock. This means you miss out on a huge amount of behavioral data. |
|
🚫 No customization capabilities for Hotjar’s analytics and data dashboards. |
|
🚫 Hotjar also focuses entirely on qualitative analytics. It doesn’t have any quantitative data that you can use to make decisions. |
Want to see a G2 comparison of Heap and Hotjar? Click here.
#3 - FullStory
With its unique "find-and-fix" approach, FullStory helps users to identify and address friction points within the customer journey. The platform offers a diverse array of features, including Session Replay.
While FullStory shines brightly in certain areas, it's important to note that its strength lies primarily in providing high-level insights. When it comes to in-depth product analytics, other competitors may offer more comprehensive solutions. FullStory also emphasizes consumer goods companies, making it particularly suitable for businesses operating within that industry.
Some key features of FullStory include:
Frustration signals, such as rage clicks
Session replay
Heatmaps
Funnels and conversions
Journey mapping
Dashboards
User segments
Pros |
|---|
|
✅ Some interesting features, like frustration signals, which help you locate areas that users are actively showing frustration on your website. |
|
✅ You can create custom dashboards based on your data requirements. |
Cons |
|---|
|
🚫 Doesn’t have feedback or survey-based features, and can therefore be slow to respond to poor user experiences. |
|
🚫 Can’t provide a complete data set, and instead you’ll need to use FullStory alongside other tools to fill the gaps. |
|
🚫 Doesn’t provide proactive insights on what to do next. It only sheds a light on what’s currently broken. |
#4 - Crazy Egg
Crazy Egg is an analytics tool primarily us
ed for heatmaps and A/B testing. Because of this, it offers more than broader data analytics tools. This includes features like click maps, scroll maps, move maps, overlap reports, and confetti reports. Crazy Egg provides visual representations of user interactions to help you to identify pain points in your user experience.
Some key features of Crazy Egg include:
Heatmaps
User recordings
A/B testing
Traffic analysis, including the source and location
Errors tracking for JavaScript
Pros |
|---|
|
✅ Has a confetti feature that shows individual clicks and segments them by source, device, behavior etc. This can be quite useful when you want to access granular detail within your heatmap. |
|
✅ Strong A/B testing feature to help you experiment with multiple variations of the page. |
Cons |
|---|
|
🚫 Limited reporting and analysis capabilities compared to competitors. The metrics provided are not as in-depth. |
|
🚫 No support provided through chat or phone. If you need help, you’ll need to find it online somewhere (which can be frustrating and a waste of time!) |
|
🚫 Little to no integrations offered with other tools. |
Other tools
Quantum Metric: A digital experience platform that helps businesses understand and optimize customer journeys.
Known for:
Customer experience analytics
Session replay
Real-time alerts when customers deviate from expected patterns
Check out G2 reviews here.
Lucky Orange: A conversion optimization tool that provides web analytics and heatmaps.
Known for:
Heatmaps
Session replay
Live chat support
Check out G2 reviews here.
Mouseflow: A web analytics solution aimed at improving website useability.
Known for:
Session replay
Heatmaps
Conversion funnels
Check out G2 reviews here.
VWO Insights: An A/B testing and conversion optimization platform.
Known for:
A/B testing
Session recording
Heatmaps
Check out G2 reviews here.
-
If you've made it this far, you already know that heatmaps are a gamechanger for understanding user behavior and enhancing your performance. That's why you're on the hunt for one, right?
This guide has provided you with a comprehensive understanding of the available options, but we understand that making a decision can still be challenging. That's where Heap's heatmaps come in–a top-of-the-line visual tool for comprehending user behavior and optimizing your website for better engagement and conversions. But remember, heatmaps aren’t a magic solution that work all on their own. Heatmaps shine when used alongside other analytics tools like Session Replay, where they excel at swiftly analyzing user behavior and pinpointing problem areas or trends that you otherwise might have missed.
Curious to see Heap's Heatmaps in action? Click here to discover how you can start utilizing heatmaps today to enhance your website's performance.
Heatmaps FAQ
More information about Heatmaps:
Heatmaps visualize user data by using a range of color—warmer tones for areas of higher engagement and cooler tones for areas of lower engagement. Heatmaps show you where users click the most, how far they scroll down, or what pages or sections they tend to ignore.
No! Heatmaps are available for web, tablet, and mobile. For more information on heatmaps, check out Heap here.
For web and mobile, traditional heatmaps cover mouse clicks, scrolls, and movement. For mobile app heatmaps, you will find a wider range of heatmaps available, including rage taps, specific mobile devices, and first touch/last touch.
Heatmaps help you visualize user behavior on your website or app. This includes what users interact with, what they ignore, and where they drop off.
There are no disadvantages of using heatmaps! To ensure you get the most out of your heatmaps, pair it with Session Replay so when you need to, you can deep dive into user behavior even more!