3 Proven Experiments To Boost Your E-Commerce Sales
Learn about eCommerce funnel analytics
Optimization of your e-commerce website is one of the quickest ways to boost your growth. Recently, personalization firm Qubit published “What Works in E-commerce,” a statistical analysis of 6,700 e-commerce businesses to learn what types of A/B tests lift average revenue-per-visitor (RPV). In this article, we’ll take the top three A/B test categories in the report and deep-dive into them. We’ll discuss what these tests are and how you can implement them. We’ll even show you real-world examples of websites that have succeeded with these features while giving you examples of variants you can use for further testing.
1. “Only X items left in stock” Indicators
Across the entire data set, the most effective way to drive sales behavior is to create scarcity. Tell your shoppers when you’re low on stock. 84% of businesses that incorporated scarcity into their e-commerce websites saw a significant lift in RPV by an average of 2.9%.
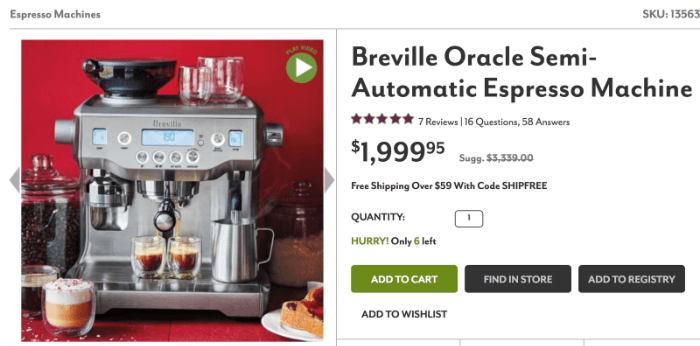
Sur La Table does a great job of this on their website, with the “HURRY! Only 6 left” indicator right above the Add To Cart button.

Add a stock indicator to a few of your product pages that have a high rate of abandonment and see if it provides a lift. But remember there are some nuances to this test that offers opportunities for more optimization.
How often is the indicator shown? Don’t go overboard. If every page has this indicator, it will erode your credibility and its effectiveness (even if every product is low on stock). There’s no right amount of indicators to use, so experiment with your audiences and see what works.
Think about the products that would benefit most from indicators. Specific products may be especially sensitive to scarcity and likely to drive conversions. Consider your highest selling products, seasonal items, or goods that are unique to your store. An excellent way to develop a hypothesis is to look at how your customers’ on-page behavior differs across products at different price points and categories.
Consider the location of your stock indicator. Namely, should you show the indicator only on the product detail page, or in search result pages as well? You can run an A/B test to see the effectiveness of this.
2. Social Proof
The second most useful optimization is “social proof,” which led to a 2.3% average lift in RPV across 82% of the businesses that implemented it.
These are shopping flow changes where the e-commerce site displays how other users are interacting with the products. Social proof is the broadest category of the three we’ve discussed here.
A great example of a company that uses social proof to great advantage is clothing company Betabrand. Rather than a straightforward e-commerce experience, Betabrand allows users to vote on the designs they like the most. By displaying how many other viewers are interested in each item, users who are deciding what to buy can be confident that their choices are fashionable.

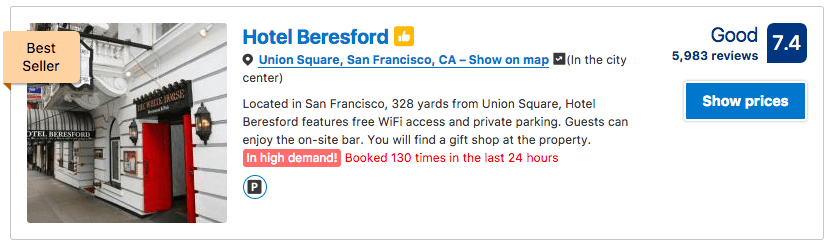
Another very different, but also compelling example of social proof is how Booking.com displays high in-demand hotels. It demonstrates a sense of quality (130 other people have very recently vetted this as a great hotel) as well as scarcity (it won’t be available much longer).

Here are some variations you can try with your e-commerce site:
Show how many other people are purchasing or looking at a particular product in real-time. If you have enough traffic to show meaningful numbers, this can be a powerful way to display social proof. It’s like Booking.com’s approach but even more in the moment.
Add a social section to your product pages. If people can see posts on Instagram or Twitter about the product or service, they may be more likely to convert.
3. Urgency Timers
The third test category consists of “Urgency Timers.” These are changes to the shopping flow that add a time limit to completing checkout. These tests led to an average lift of 1.5% in RPV across 70% of the businesses that implemented it.
Travel and booking sites make heavy use of countdown timers to drive purchases. Often, they’ll use widgets that display countdowns like, “We’re holding your ticket for the next 10:00 minutes.”
In fact, OpenTable does a great job of this, as seen below.

It’s easy to understand why this works. Thinking, “My reservation at this hot restaurant could disappear any second.” is a powerful motivator.
Like our other tests, this is easy to experiment with, and has tons of potential for variations:
Try varying the time on the countdown. Is the ideal time limit for your product 5 minutes, 10 minutes, or 15 minutes? You can get creative and experiment with longer time windows. For example, have a 1-day window in which you’ll hold a prospective buyer’s reservation, and send them email notifications before it’s about to expire.
Where in the checkout flow do you introduce the timer? Consider what makes sense. It doesn’t have to be after a customer has made a selection. Try placing a timer on the product or booking page before an “add to cart” or “book now” action has happened, and see if it increases your conversion.
Consider how the timer is displayed. It could be a standalone page that customers have to stay on to hold their reservation. Or you can use a modal window in the footer that follows them around as they browse.
Next Steps
These are a few experiments that have worked across hundreds of e-commerce businesses. If you implement them, consider combining them into a more holistic experience.
For example, use a “scarcity” indicator to show how many items remain, a “social” indicator showing how many purchases were made, and an “urgency timer” limiting how long you’ll hold the items in the user’s cart. Combining these can have a multiplying effect on your conversion rate.
The main thing to keep in mind when experimenting with these techniques is to use them in moderation. Pushing users to complete a sale comes across as dishonest and will backfire. But if you help your users make better-informed decisions with a little nudge, you improve their experience and increase your bottom line.